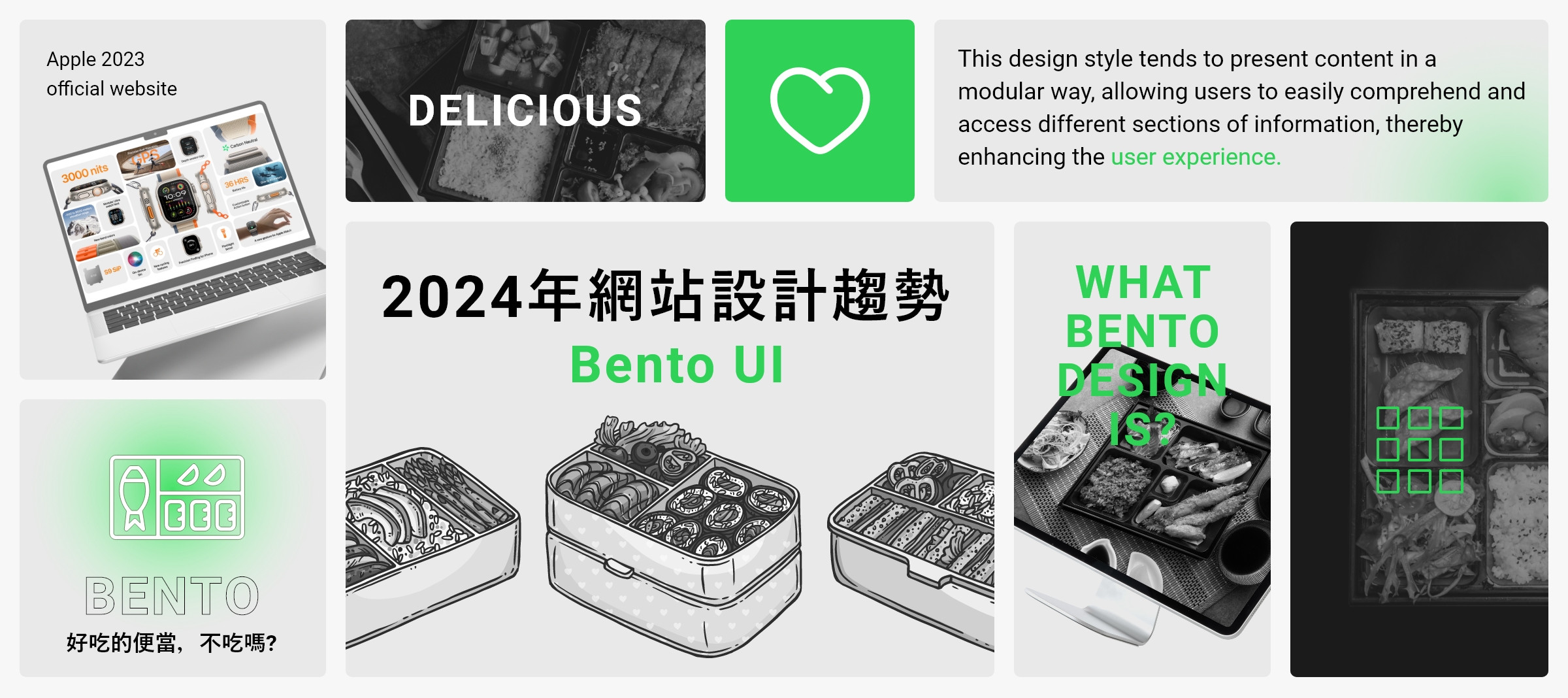
2024年網站設計趨勢
網站設計

隨著網站和APP使用的普及,設計的樣式也是跟著每年的趨勢不斷變動!一起來看看最新的設計趨勢吧,網站的設計若跟上最新的設計潮流,相信會讓使用者感到耳目一新
Bento 是什麼?
從2023年默默的開始流行一種「Bento」風格,Bento就是便當!
「Bento」顧名思義,就像打開便當盒中的一格一格視窗,一次整齊的呈現。
它的特點就是同時用大大小小的方格來顯示多多樣的資訊和圖像,展現出一種豐富、充滿活力的氣氛,視覺呈現上其實是一種豐富的享受,可以在一眼看到非常多的資訊。

Bento 風格的緣起
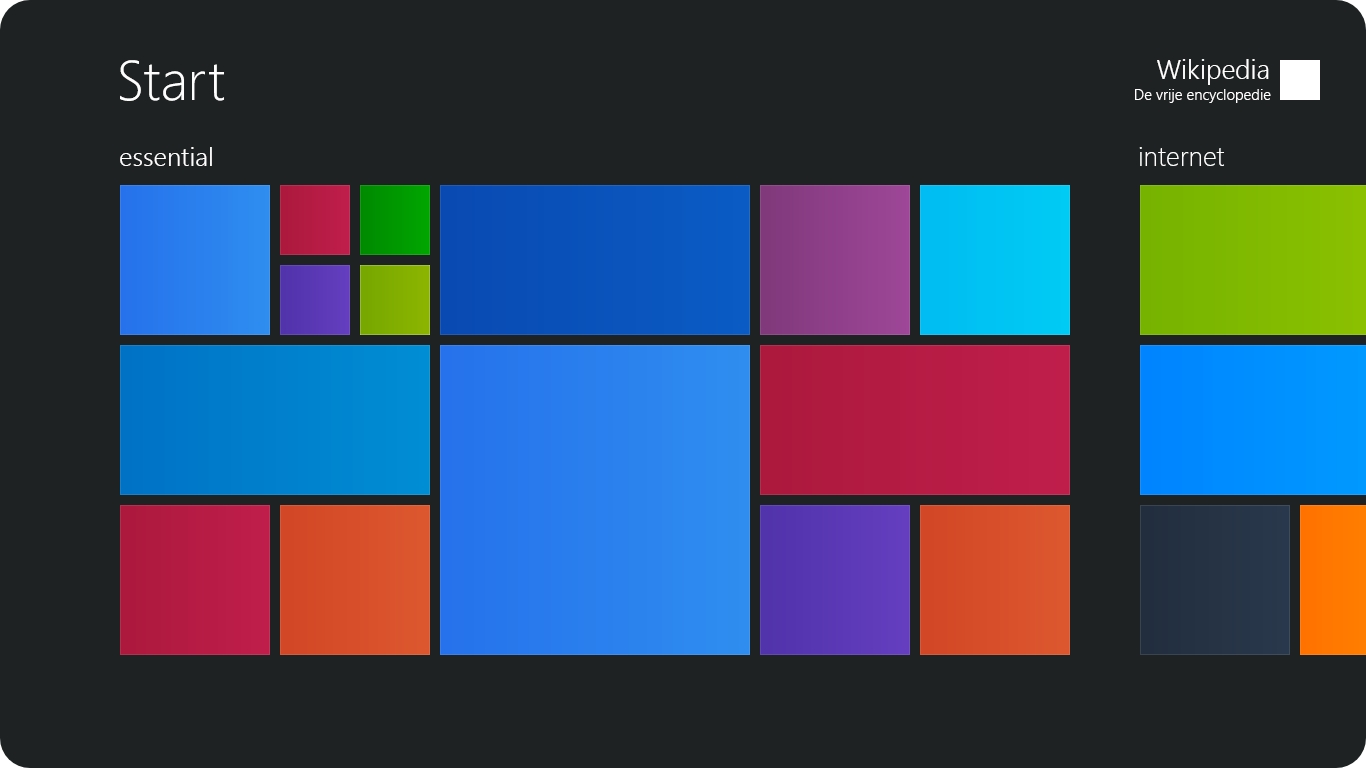
說起「Bento」風格,其實已經默默地出現在我們身邊很久了,像是Windows的介面。
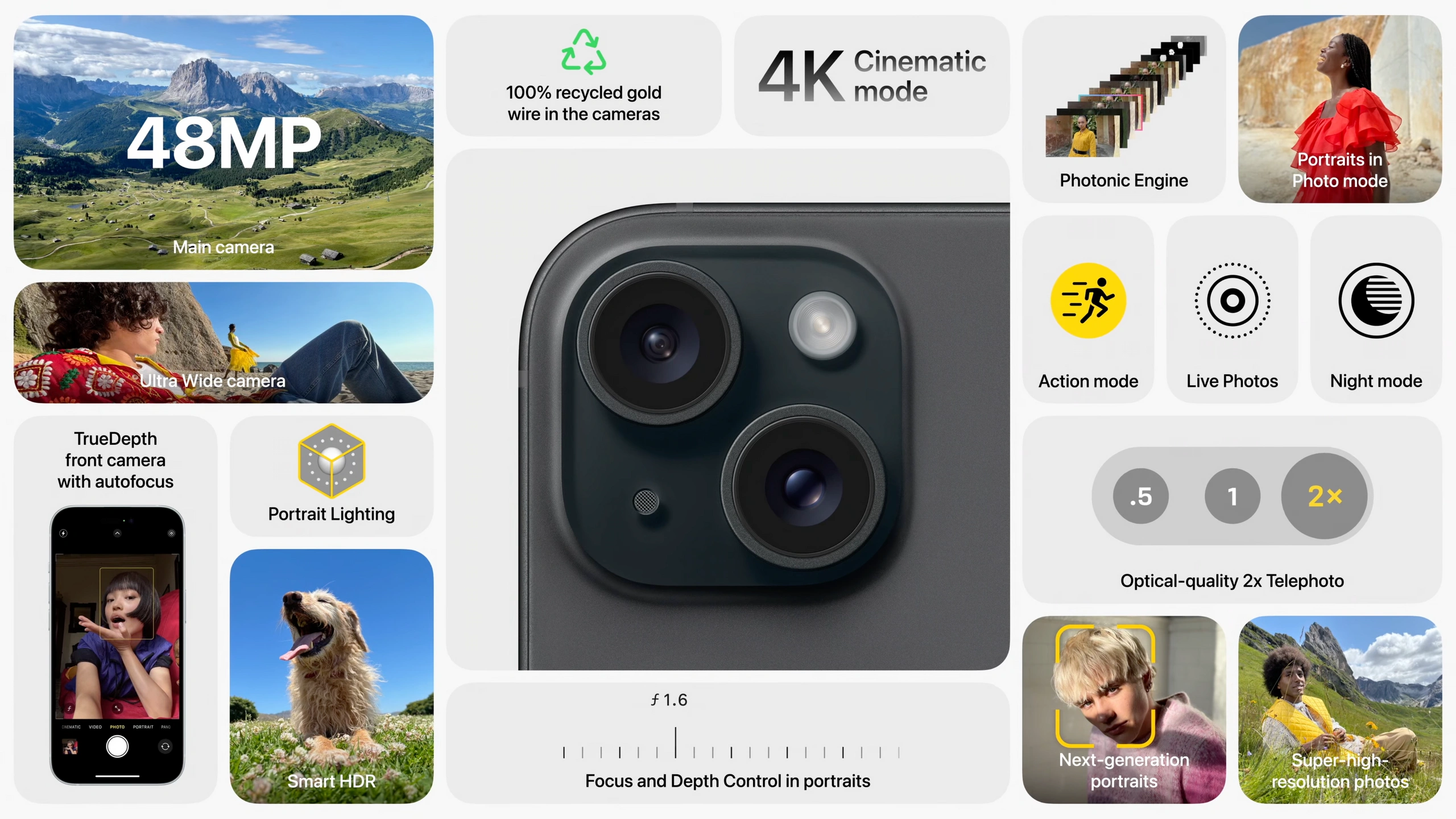
近幾年來Apple也是大量的運用Bento風格來介紹每年的新品規格和資訊,更是帶起了這股風潮,最近更延伸應用至網頁設計上,一起來看看設計範例吧!
Bento 範例網站
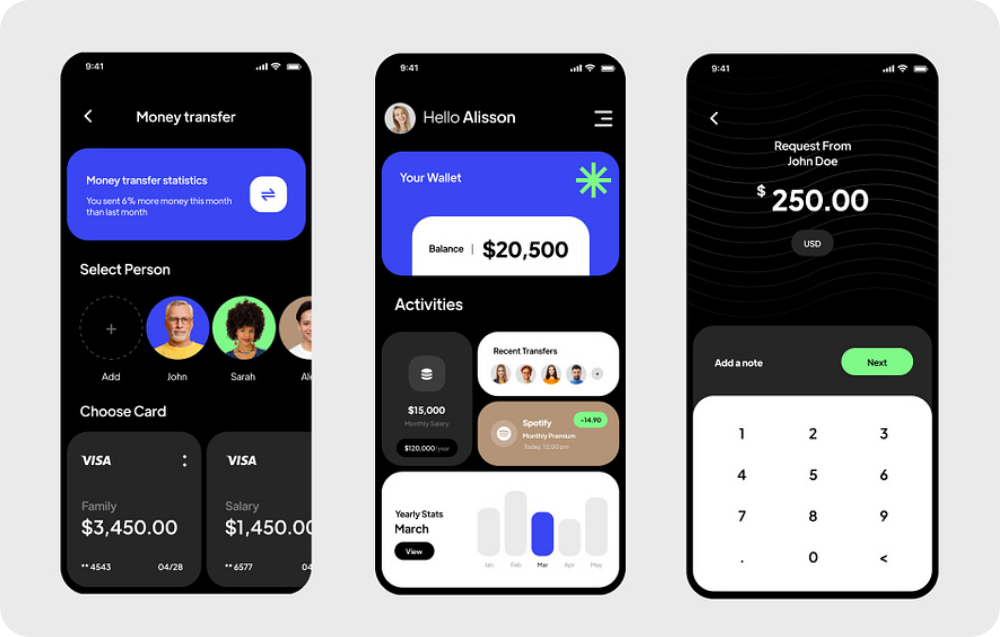
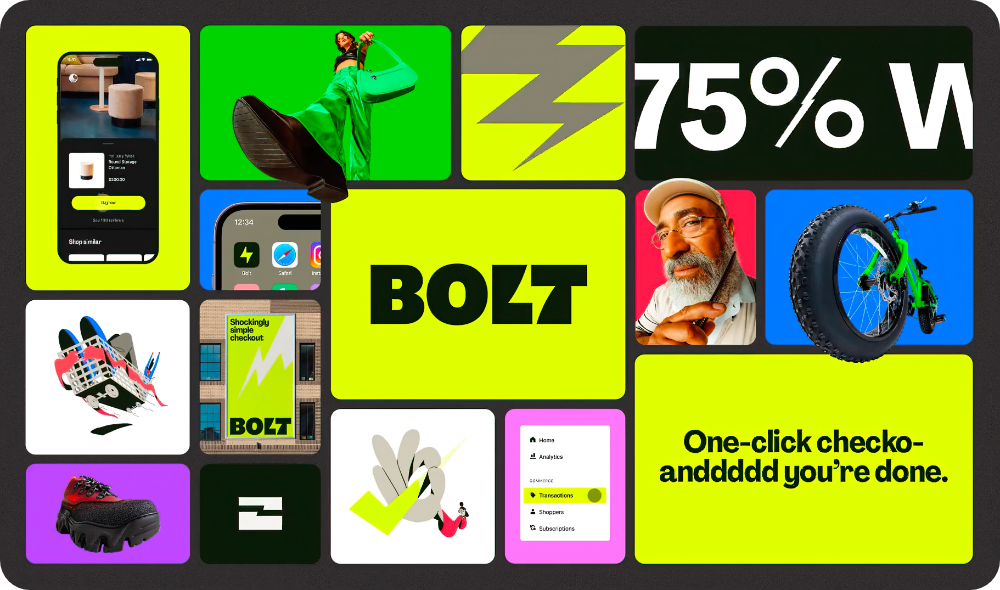
範例一:使用高對比度的顏色,映襯出強烈風格
使用黑色為底色和亮眼的藍,加上高明度的淺綠和白做為點綴,整體風格看起來十分年輕大膽,藉由不同比例的色塊擺放,平衡整體設計感,帶出視覺的閱讀順序
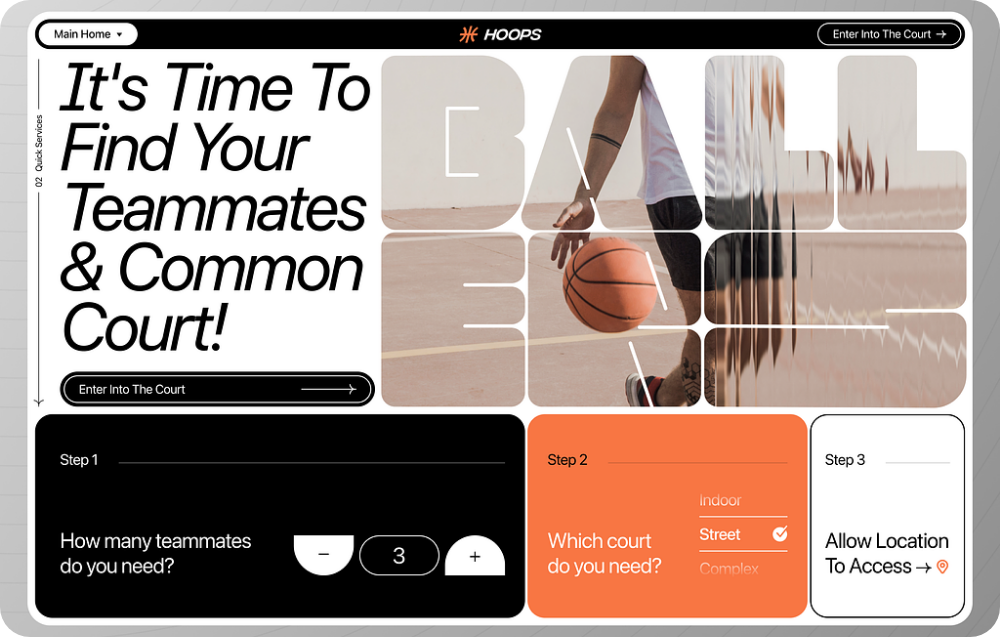
範例二:便當區塊中穿插圖片遮色片
簡單明瞭的色系,運用黑白對比色、高彩度橘色搭配,大方呈現資訊內容。右上方的文字遮色片營造整體的文字外框趣味性,照片經過後製也可感受到運球的韻律感。雖然照片是另外嵌入,但可以看出圖片也是走黑白低彩度,籃球的橘色呼應著色塊運用,顏色方面非常精巧的平衡,搭配著斜體文字,有著滿滿活力和動態感。
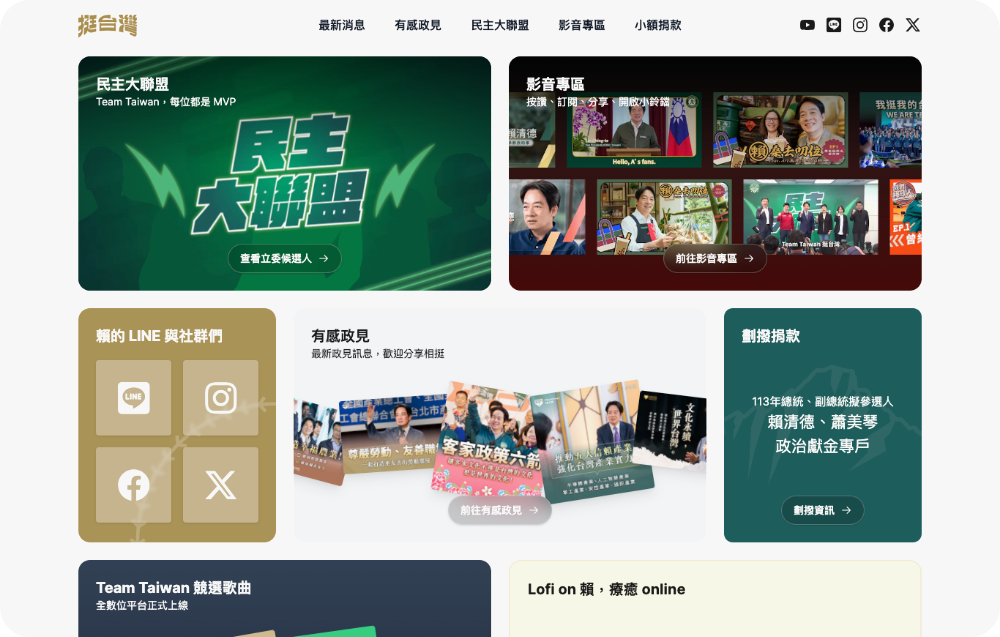
範例三:乾淨清爽的網站首頁
臺灣也有Bento風格的網站!清爽的色系搭配,首圖用乾淨的去背圖帶出競選者的人像,底下用三種不同階層色調(淺米、咖啡、綠色)襯托出輕快的設計風格,引導使用者於每一區塊做互動。區塊有的以照片為主,有的以標準字展示重點,有的是用icon引導按鈕。雖各區有不同功能,但在同一頁面展示,畫面的和諧度卻很高,會讓人想繼續點擊,對於內頁詳細頁產生好奇。
Bento 風格應用
網站及APP的首頁
會興起Bento 風格,主要是因為現在的資訊量越來越大,除了一般簡潔的首頁設計,也會需要其他的設計因應一次展示不同主題區塊。
Bento 風格雖然說畫面感豐富,可以一次呈現非常多內容,不過還是建議只出現在首頁或者功能性為主的UI內頁即可。出現的內容也較建議圖的份量多於文字,一般內頁或詳細頁還是以清楚的列表呈現,不太建議內頁也運用太多Bento風格,否則資訊將容易混餚、不易閱讀。
Bento 設計注意事項
Bento因一次可以呈現很多資訊,這是他的優點但也是缺點,一次太多內容,若畫面安排得不夠平衡,可能會帶來資訊混亂,甚至是反效果。 在各區塊平衡方面,可以朝顏色、區塊大小、區塊內容來調整:
顏色:
善用對比色和中間色調,需要以重點色來做引導,切記不能太多相同色系,否則無法打造視覺路線,也無法讓人在第一秒內抓到視覺重點,這樣對於Bento風格來說反而是明顯的缺點,都是相同色系的bento視覺反而顯示起來會相對平庸。
區塊大小:
區塊的大小可以搭配顏色來做運用,區塊越大越代表是重要資訊,又或者是區塊大的地方可以搭配淺色系,平衡整體視覺氣氛。
區塊內容:
可以運用不同屬性內容,像是照片、文字、圖像設計、動畫、影片等等,以視覺的豐富度來做彼此之間的調配。

文章編輯
文章編輯:Zoey Chou
圖文編輯:Yun Jen
推薦文章
-
網站架設必備大知識:網域、主機、SSL
當我們與網站公司討論網站設計及流程時,對於主機及網域等等相對陌生。原來除了網站設計,原來購買網址也大有學問,買SSL憑證是買一張證書嗎?買主機是要買一台硬體設備放在公司嗎?本篇帶你一探究竟!
網站架構
-
從概念到實踐!網站建置的事前須知
網路普及的現代,每當我們聽到一個沒聽過的名詞或是公司名稱,反射動作就是低下頭用手機查詢了解。所以網站就像是一張在數位世界中的名片,代表著個體或企業的形象和價值,真的非常重要!
網站設計
如果您喜歡我們的文章,歡迎分享! 有相關問題也歡迎與我們聯繫